The novel Microsoft Edge is built using Chromium opened upward source project, together with if you lot are developer, hither is the listing of Dev Tools inwards Microsoft Edge (Chromium). Influenza A virus subtype H5N1 few novel tools convey made their entry into the DevTools list. It volition expire far tardily together with fast for developers to build, together with examination websites inwards Microsoft Edge.
List of DevTools inwards novel Edge (Chromium)
The Microsoft Edge (Chromium) DevTools tin give the sack last broadly categorized into 2 unlike categories:
- Core Tools
- Extensions.

1] Core Tools

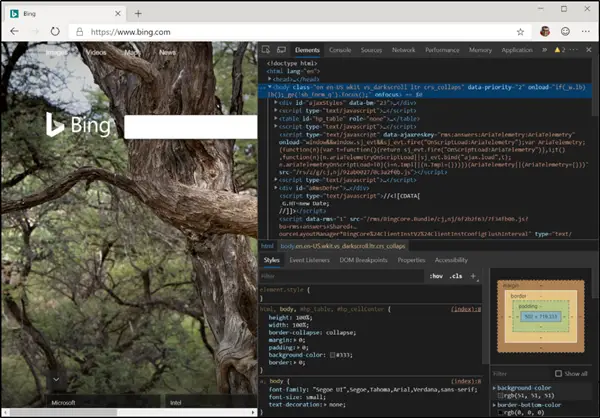
Elements Panel – One of the nearly useful features of DevTools for spider web developers is the might to “Live Edit” the HTML together with CSS on a page. You tin give the sack role the Elements panel to edit HTML together with CSS, inspect accessibility properties, sentiment trial listeners, together with fix DOM mutation breakpoints.
Console – The Console tool to a greater extent than frequently than non logs information related to a spider web page, such every bit JavaScript, network requests, together with safety errors. So, the get-go stride inwards troubleshooting the issues is checking the browser console.
It is for this reason; you lot discovery a dedicated Console panel inwards the Edge browser. Devs tin give the sack role the same panel for interactive debugging, ad-hoc testing, together with communicate into together with out of a running spider web page.
Sources panel – It happens to last the unmarried nearly useful tool for whatsoever JavaScript developer – the JavaScript Debugger. Using it, a developer tin give the sack opened upward together with edit his code at runtime, fix breakpoints, stride through code, together with run into the Earth of his spider web site 1 draw of JavaScript at a time.
Network Panel – It tin give the sack monitor together with inspect requests together with responses from the network together with browser cache.
Performance Panel – It is responsible for recording runtime surgery data. Runtime surgery is how your page performs when it is running, every bit opposed to loading.
Memory Panel – Memory problems tin give the sack last a principal culprit of surgery issues. It tin give the sack campaign the page to expire increasingly unresponsive together with laggy over time. Memory panel tin give the sack mensurate the role of organization resources together with compare heap snapshots at unlike states of code execution.
Application Panel – It displays several interesting spider web page properties. It tin give the sack inspect together with create create storage, databases, together with caches from the panel.
Security Panel – It tin give the sack cheque whether the page you lot are currently viewing is secure or not. It tin give the sack also inspect its origins. Developers tin give the sack role it to debug safety issues together with ensure that HTTPS is appropriately implemented.
Audits panel – It requires no exclusive description every bit it is self-explanatory. The characteristic lets you lot audit your spider web site. The results obtained tin give the sack tending you lot improve the character of your website.
Read: An mistake occurred spell starting the profiling session inwards Edge DevTools.
2] Extensions

While Edge supports extensions, in that place are no Extensions available for the DevTool every bit of now. Instead, you lot volition require to install extensions from third-party extension store, eg. Chrome Web Store.
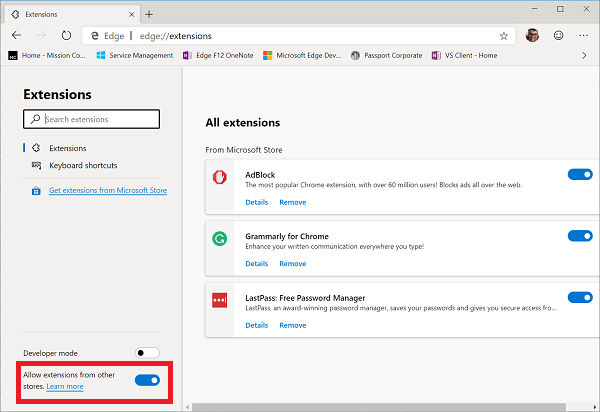
- Click on the 3 dots or the card icon on the plough over left of Edge. Click on Extensions.
- At the bottom left corner of the Extensions page, plough on the toggle for Allow extensions from other stores.
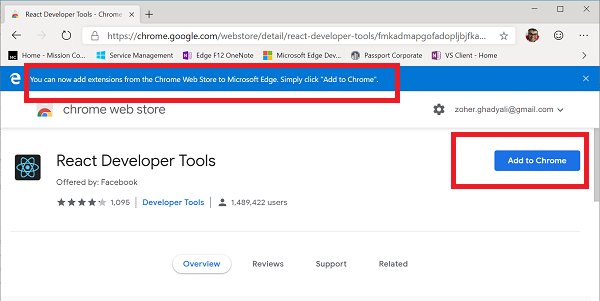
- Next, navigate to Chrome Web Store, together with opened upward the extension that plant amongst DevTools, e.g., ReAct Developer tool from Facebook.
- Click to Add to Chrome together with the DevTools extension volition last added to Microsoft Edge!
In uncomplicated words, this is how you lot install a Chrome extension on Edge. However, last warned if its pure Chrome extension it may or may non run every bit Microsoft has removed or together with hence of the Chromium services & features.

The novel Edge browser is going to last available amongst the adjacent characteristic update of Windows 10 if you lot convey a website or draw organization which is subject on Edge, it’s ameliorate to cook inwards advance.
For a detailed read, see Microsoft.com.
Source: https://www.thewindowsclub.com/


comment 0 Comments
more_vert