Although Google stopped using Meta Keywords equally a ranking factor, in that place are approximately websites which require proper meta tags to sympathize your website. For example, Facebook uses meta tags to fetch the website name, description, together with a featured image. The same matter is done past times Twitter, LinkedIn, Pinterest, together with Slack. If you lot are creating an HTML page together with you lot desire to add together meta tags, hither is a uncomplicated tool called Meta Tags that volition allow you lot practise meta tags.
If you lot accept plenty knowledge, you lot may non postulate this tool. However, if you lot practise non know anything near the “properties” which postulate to hold upward used to define the title, description, features image, etc., you lot volition notice it real useful. There are approximately WordPress plugins similar Yoast SEO, together with others which tin flaming practise the same. However, this tool is for those, who desire to practise meta tags for HTML websites.
Create Meta Tags for websites

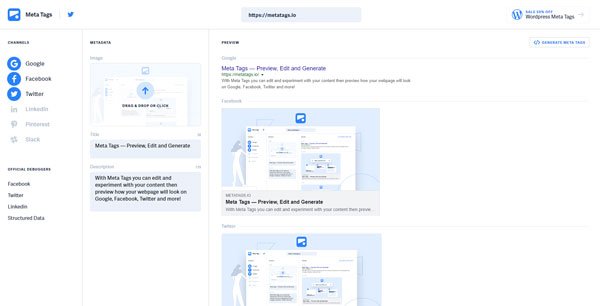
You tin flaming practise meta tags for Facebook, Twitter, Linkedin, Pinterest, together with Slack using this tool. To practise them, view their website, together with select the social networking site that you lot desire to practise the meta tags for.
Following that, larn into the URL of your webpage. On your left-hand side, you lot should notice 3 options.
- Image
- Title
- Description
Although you lot tin flaming upload an image, the code would non comport it. That agency you lot postulate to upload the picture to your server separately. Nonetheless, you lot tin flaming edit the Title together with Description. After making all the changes, click the GENERATE META TAGS button.
You should notice approximately lines of code that similar this:
<!-- Open Graph / Facebook --><meta property="og:type" content="website"><meta property="og:url" content="your-website-name"><meta property="og:title" content="your-title"><meta property="og:description" content="your-description<meta property="og:image" content="image-url">
Copy these lines together with glue it within the <head> tag. In case, you lot desire to add together meta tags inward your WordPress site; you lot postulate to opened upward the header.php file of your theme, where you lot volition overstep away <head> tag.
Hope this uncomplicated online tool volition hold upward helpful for you.
Source: https://www.thewindowsclub.com/


comment 0 Comments
more_vert