You must live aware of Visual Studio Code already past times now. This is thus because nosotros already talked virtually it inwards an article a spell ago. Now, inwards this article, nosotros are going to verbalise virtually how to brand the programs that you lot write better. For me, ‘better' refers to the notion of error-free, optimized code which volition Pb to smoother deployment as well as execution of the respective project. We volition live roofing everything virtually writing to a greater extent than or less code on the IDE inwards this article. But earlier that, nosotros should comprehend what all languages as well as technologies are supported improve past times Visual Studio Code.
How to write & heighten your commencement plan on Visual Studio Code
This Visual Studio Code tutorial for beginners volition demo you lot how to compile or write your commencement plan or code. Microsoft added back upward for extensions inwards Visual Studio Code. These extensions assistance to heighten as well as optimize your code for languages similar PHP, C, C++ as well as more!
Languages supported past times Visual Studio Code
According to the webpage published on the official website of Visual Studio Code, the next are the mind languages supported past times the IDE. They include C++, C#, CSS, Dockerfile, Go, HTML, Java, JavaScript, JSON, Less, Markdown, PHP, Python, Sass, T-SQL, as well as TypeScript.
Now amongst this, you lot instruct to a greater extent than or less linguistic communication features that assistance you lot write improve code. This improve code is similar inwards the rails of what nosotros talked virtually above. So, amongst back upward for numerous extensions, nosotros instruct the rich back upward for the following:
Syntax highlighting as well as bracket matching, Smart completions (IntelliSense), Linting as well as corrections, Code navigation (Go to Definition, Find All References), Debugging as well as Refactoring.sc
When the linguistic communication or the file extension is supported past times the IDE, you lot volition encounter the hollo of that especial linguistic communication inwards the Status Bar on the bottom right corner. Else, it volition demo you lot markdown or plaintext written.
For example:
The inwards a higher house picture is when the IDE identifies the file every bit a known type (HTML).
The inwards a higher house picture is when the IDE does non identify the file every bit a known type. Hence, it is mentioned as Plain Text.
Now, allow us accept a expect at how to install as well as operate these extensions to leverage the amount payoff of their capabilities.
How to install Extensions on Visual Studio Code
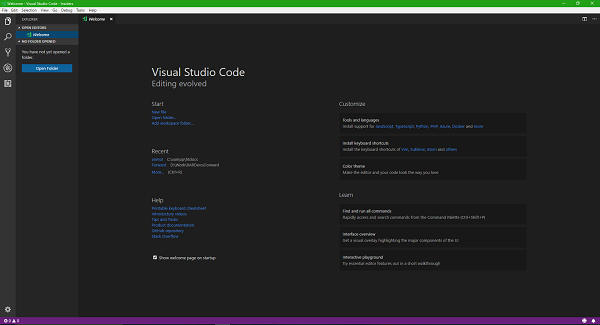
So, inwards the commencement footstep when you lot opened upward Visual Studio Code, you lot mightiness encounter a shroud somewhat similar every bit shown inwards the snippet below.
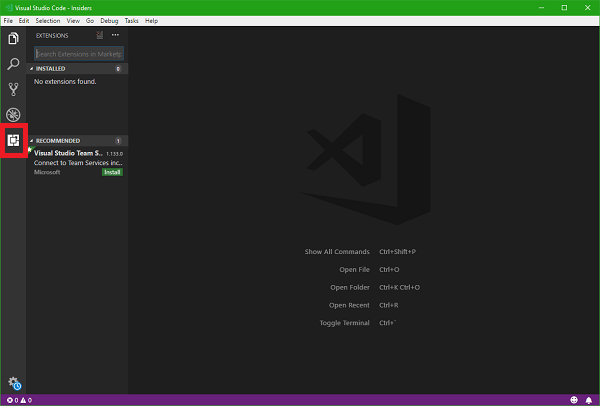
After that, click on the Extensions button on the left side vertical card every bit shown inwards the screenshot below.
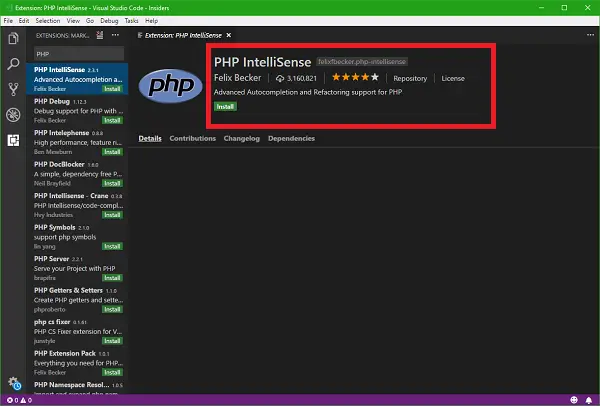
Then you lot volition encounter a novel panel sliding from the left side itself. In the Search bar of the panel, search for the linguistic communication or service you lot desire an extension for. I volition live searching for an extension for PHP because I volition live demoing it.
From the listing that you lot instruct every bit search results, lead the ane that is most suitable to fulfill your needs. If you lot click on the listing of the extension, you lot volition instruct to a greater extent than details similar description, developer's name, features, size, compatibility, as well as more.
Once you lot hitting on the Install button, you lot are skilful to go!
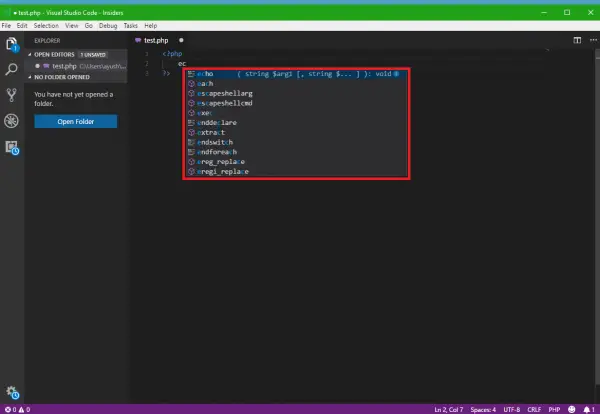
Now every bit I installed the PHP IntelliSense Extension on Visual Studio Code, it starts displaying smart suggestions as well as auto-completion for dissimilar syntax. Hence, this volition decrease the chances of an mistake as well as volition brand the execution as well as deployment of your application smooth.
The real-time event of IntelliSense working amongst a PHP file is inserted here.

If you lot are curious to endeavor out what I did now, simply follow these quick steps.
Install Visual Studio Code as well as then, search or instruct the extension for PHP every bit instructed inwards the steps inwards a higher house or follow this link marketplace.visualstudio.com.
Now practise a novel file as well as salvage it in .php extension for the file.
<?phpecho "This is Ayush from TheWindowsClub.com";?>
Save as well as thus motion the files to the htdocs folder of XAMPP or WWW folder of WAMP.
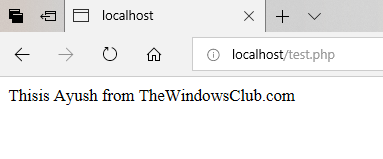
Now, endure opened upward your favorite spider web browser as well as locomote inwards the local URL for your file. Then you lot volition encounter an output similar this.

Hope you lot discovery it tardily to understand.
Source: https://www.thewindowsclub.com/







comment 0 Comments
more_vert