Google Chrome is designed for non but for regular network users but also for spider web developers, who oftentimes practise a website, blueprint blogs, etc. The Inspect Element or Inspect option of Google Chrome assists users to notice but about data nearly a website which is hidden from view. Here are but about tips on using the Inspect Element of Google Chrome browser for Windows PC.
Inspect Element of Google Chrome
1] Find hidden JavaScript/Media files
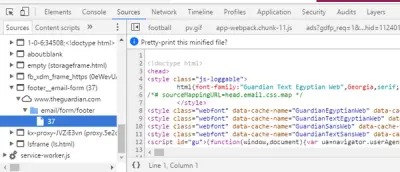
Many websites exhibit popups if the visitor stays on the spider web page for to a greater extent than than xv or twenty seconds. Or, many times an image, advertising or icon, opens later clicking somewhere randomly. To notice these hidden files of a spider web page, yous tin brand role of the Sources tab of Inspect Element. It shows a tree-view listing on the left-hand side that tin last explored.
2] Get HEX/RGB color code inwards Chrome
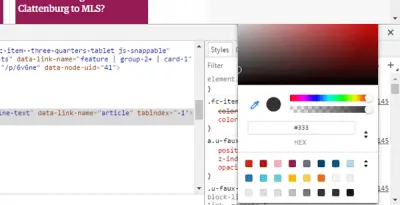
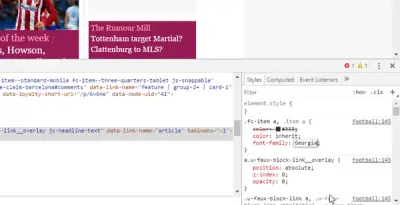
Sometimes nosotros may similar a color too may wishing to notice out its color code. You tin easily notice the HEX or RGB color code used on a detail spider web page, using the native selection inwards Google Chrome. Right-click on the color, too click on Inspect. In most of the times, yous volition larn the color code on the right-hand side amongst other CSS. If yous practise non encounter it, well, yous may accept to role but about gratis color picker software.
TIP: Take a await at these Color Picker online tools too.
3] Get spider web page functioning improvement tips
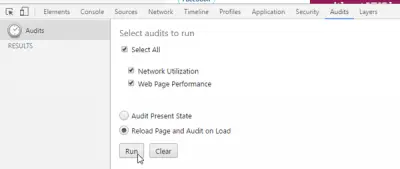
Everyone loves to patch on a website that opens fast. If yous are designing your website, yous should e'er continue that inwards mind. There are many tools to cheque too optimize page loading speed. However, Google Chrome also comes amongst an inbuilt tool that allows users to larn tips to amend the website loading speed. To access these tools, larn to Audits tab, too brand sure Network Utilization, Web Page Performance, too Reload Page too Audit on Load are selected. Then click on Run button. It volition reload the page, too exhibit yous but about data that tin last used to brand the page faster. For instance, yous tin larn all the resources those are non having whatsoever cache expiration, JavaScript that tin last combined into i file, too then on.
4] Check responsiveness
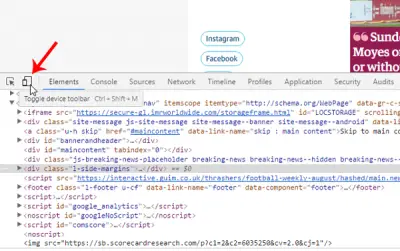
Making a spider web page responsive is crucial, nowadays. There are loads of tools those tin cheque whether your site is completely responsive or not. However, this tool of Google Chrome helps users to know whether the site is responsive or not every bit good every bit cheque how it would await on a detail mobile device.Open whatsoever website, get Inspect Element tab, click on the mobile button, ready the resolution or choose desired device to exam the spider web page.
5] Edit alive website
Let’s assume that yous are creating a spider web page, but yous are confused nearly the color system or navigation carte du jour size or content or sidebar ratio. You tin edit your alive website using the Inspect Element selection of Google Chrome. Although yous cannot salve the changes on a alive website, yous tin larn acquit out all the editing then that yous tin role it further. To practise so, opened upwardly Inspect Element, choose the HTML belongings from the left-hand side too brand styling changes on the right-hand side. If yous brand whatsoever alter inwards CSS, yous tin click on the file link, re-create the entire code too glue that into the master file.
Inspect Element of Google Chrome is a existent companion of every spider web developer. It doesn’t affair whether yous are developing a one-page website or a dynamic website, yous tin sure role these tips.
Source: https://www.thewindowsclub.com/







comment 0 Comments
more_vert