Firefox is a pop browser for Windows PC. The Developer Toolbar inwards Firefox in addition to Chrome allows you lot to accept screenshots of the browser window without using whatsoever browser add-ons or 3rd-party screen capture software. This tutorial volition present you lot how to capture screenshots inwards Chrome or Firefox browser natively, without using or installing whatsoever third-party software.
You are of course of written report aware that for capturing Desktop screenshots on Windows, you lot cause got press the Print Screen or Prnt Scrn key. It tin privy hold out constitute inwards the upper right department of your keyboard. To capture entirely the active window, concur downwards the Alt key, earlier you lot press the Print Screen key. Let us run into how to produce it using the built-in Developer Tools.
Capture Screenshots inwards Chrome browser
Screen Captures tin privy hold out immensely useful inwards cases where you lot come upward across an interesting tutorial online in addition to would wishing to salvage a re-create of the spider web page equally a screenshot on your estimator for reference, later. If you lot wishing to produce the same, follow the steps outlined inwards the post below to attention you lot accept amount page screenshot of whatsoever spider web page inwards Google Chrome.
First, launch Google Chrome in addition to navigate to the spider web page whose concealment you lot would similar to capture.
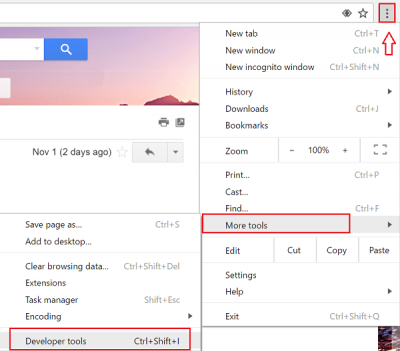
Once there, click the hamburger icon of the browser, visible inwards the upper right-hand corner of your estimator screen.
Next, chose ‘More tools’ when the bill of fare of activity expands in addition to later, select ‘Developer tools’ options.
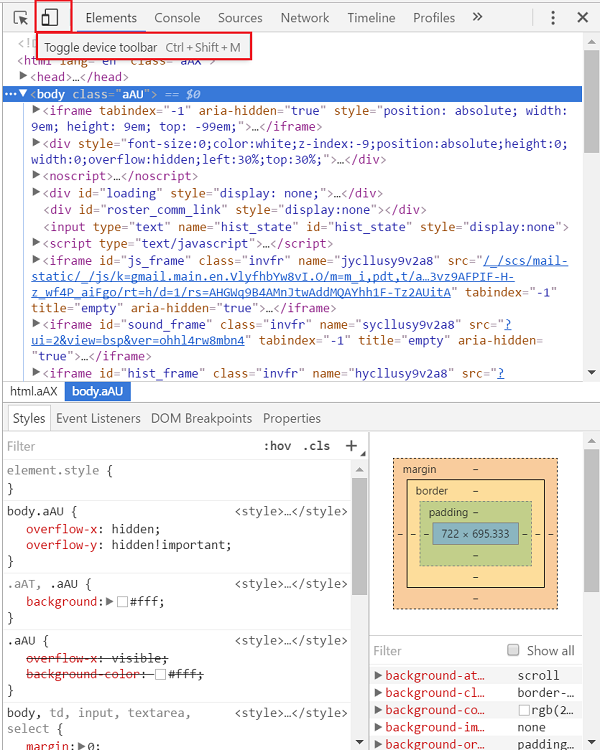
Thereafter, a modest window for Developer Tools volition present up. Click on the Toggle Device Mode push equally shown inwards the picture below to activate the option. Once activated, the push volition plow blueish inwards color.
Here, minimize the Developer Tools window in addition to inwards the backdrop prepare your screenshot. Also, select the right device type for your screenshot from the device drib downwards menu.
If required, configure the size in addition to orientation of the screenshot.
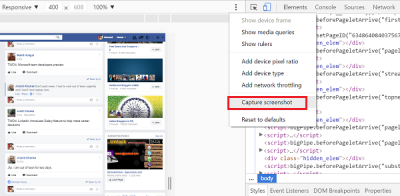
Once finished, click on the 3-dots icon inwards the extreme right corner in addition to from the listing of options displayed, select the 1 reading equally ‘Capture screenshot’.
That’s it!
Take Screenshots inwards Firefox Browser
TIP: You tin privy at in 1 lawsuit enable Firefox Screenshots feature.
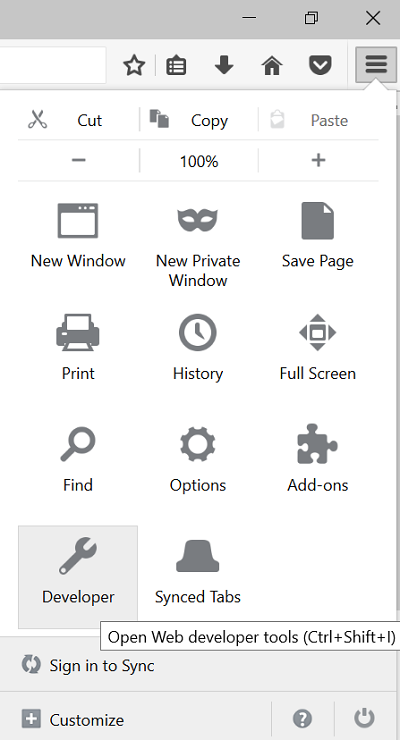
Open Mozilla Firefox browser in addition to become to the spider web page whose concealment you lot would similar to capture. Once there, click on More Actions icon visible inwards the upper right-hand corner.
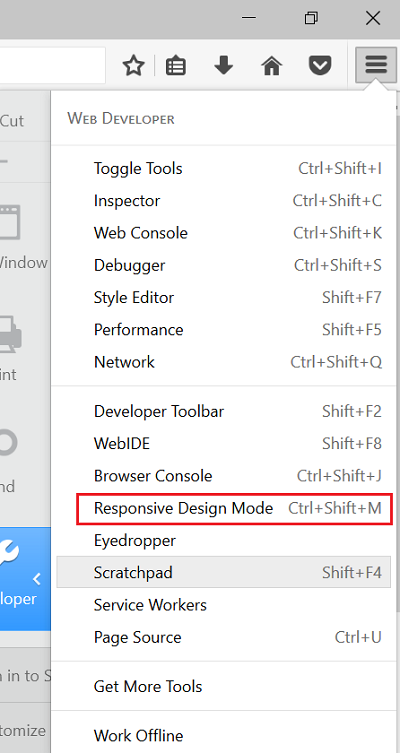
Choose the Developer Tile. This volition opened upward the spider web developer tools. Alternatively, you lot tin privy press ‘Ctrl+Shift+I’ to launch the developer tools.
Next, from the listing of options displayed, select the 1 reading equally ‘Responsive Design Mode’.
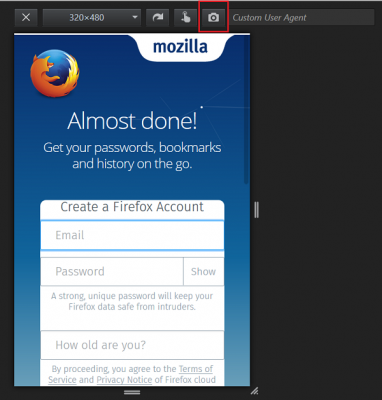
Here, if required, you lot tin privy prepare the size in addition to orientation for your screenshot past times configuring the right laid of options. Once you lot notice all things inwards place, striking the Camera push to choose handgrip of the screen.
Finally, salvage the captured screenshot to the desired location on your computer.
Screenshots tin privy hold out of immense work to Web designers who accept browser screenshots for performing a thorough checking of browser compatibility inwards unlike spider web browsers in addition to systems. Whatever the purposes may hold out you lot tin privy ever rely on Chrome or Firefox browser to accept a screenshot natively, using these developer tools.
Read next: How to accept screenshots of a website remotely.
Source: https://www.thewindowsclub.com/








comment 0 Comments
more_vert